我一般都是用CDN直接导入的,但是有时候需要自己添加一些功能进入,会用到本地导入。关于导入路径问题,做个笔记。
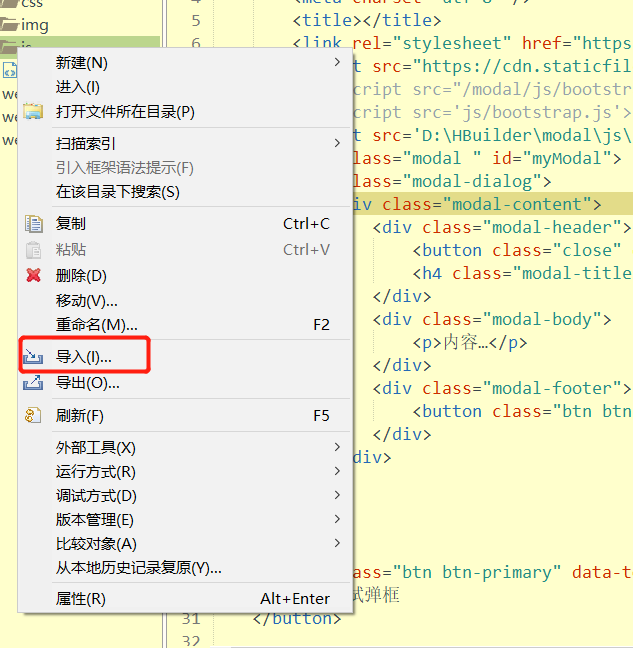
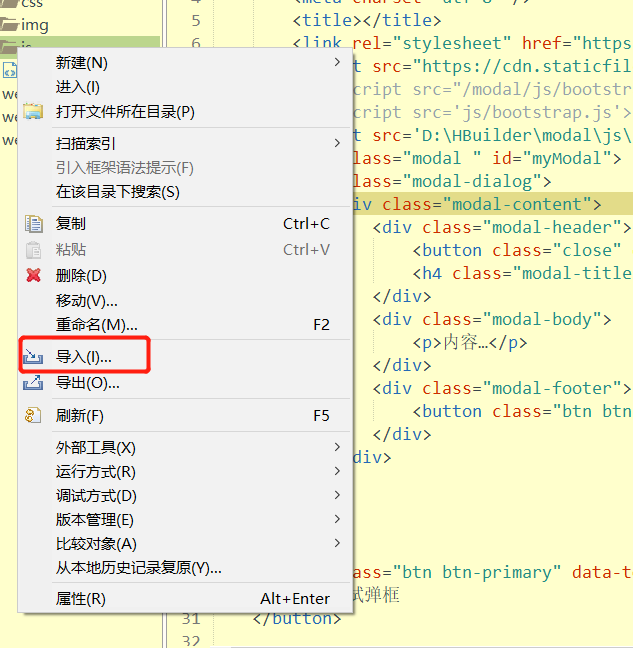
使用HBuilder,首先右键导入相应的js/cs文件

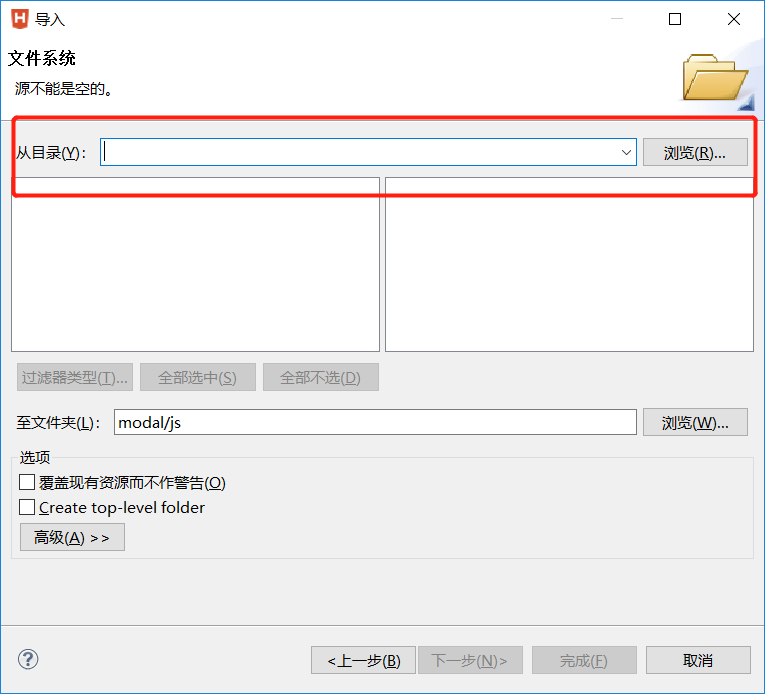
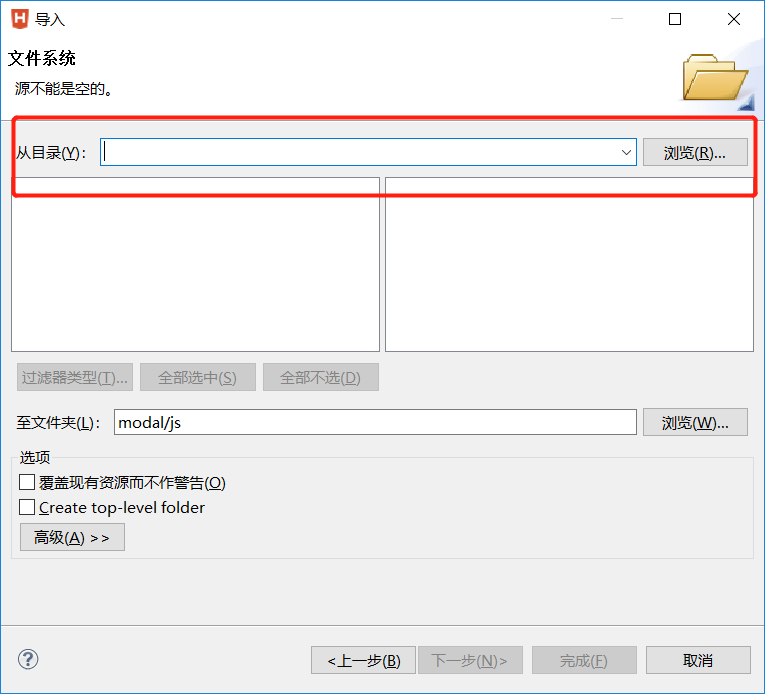
然后是常规——>文件系统


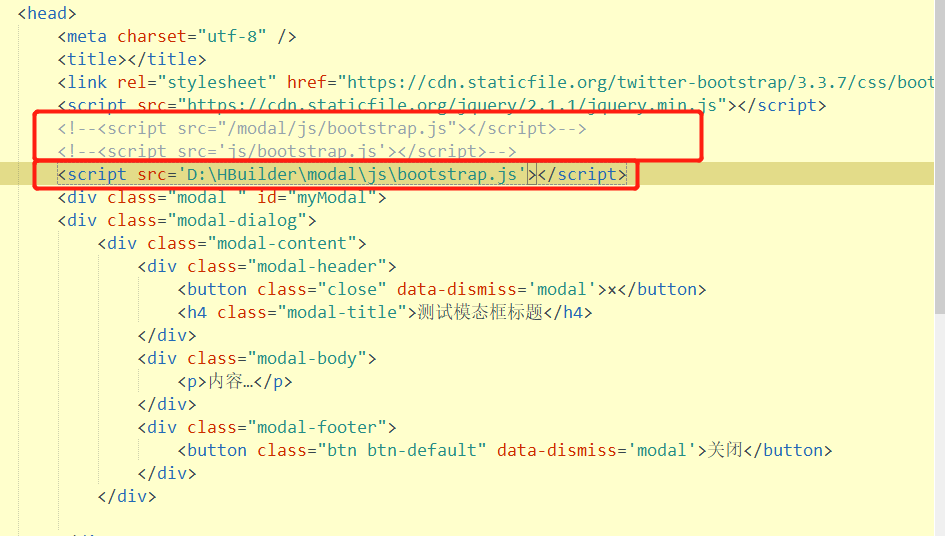
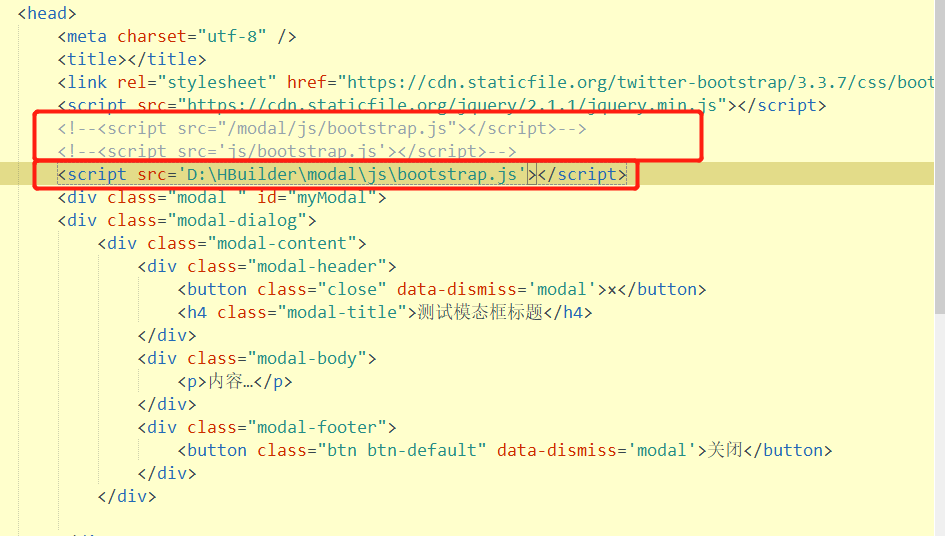
然后在src中的路径貌似用不了绝对路径,只能用相对路径,下图的上面框内的两种都可以,下面那个不行

可以对某个js文件(右键后点属性即可)查看其路径与位置

或者你在编辑src的时候会自动弹出已经导入的js文件,你双击选择就好。
本文共 264 字,大约阅读时间需要 1 分钟。
我一般都是用CDN直接导入的,但是有时候需要自己添加一些功能进入,会用到本地导入。关于导入路径问题,做个笔记。
使用HBuilder,首先右键导入相应的js/cs文件

然后是常规——>文件系统


然后在src中的路径貌似用不了绝对路径,只能用相对路径,下图的上面框内的两种都可以,下面那个不行

可以对某个js文件(右键后点属性即可)查看其路径与位置

或者你在编辑src的时候会自动弹出已经导入的js文件,你双击选择就好。
转载于:https://www.cnblogs.com/Guhongying/p/10029185.html